Unreal Engineには、ウィジェットブループリントというUI用の2Dグラフィックツールがあります。実際、ウィジェットにはボタンやスクロールパネル、テキスト、画像など、UIに必要な要素が一通りそろっており、かなり高機能であると言えます。フォントの美しいレンダリングも魅力です。
このチュートリアルでは、シンプルなストップウォッチの実装を通して、ウィジェットを用いたUIデザインがどんなものであるか、基礎的な流れを紹介したいと思います。
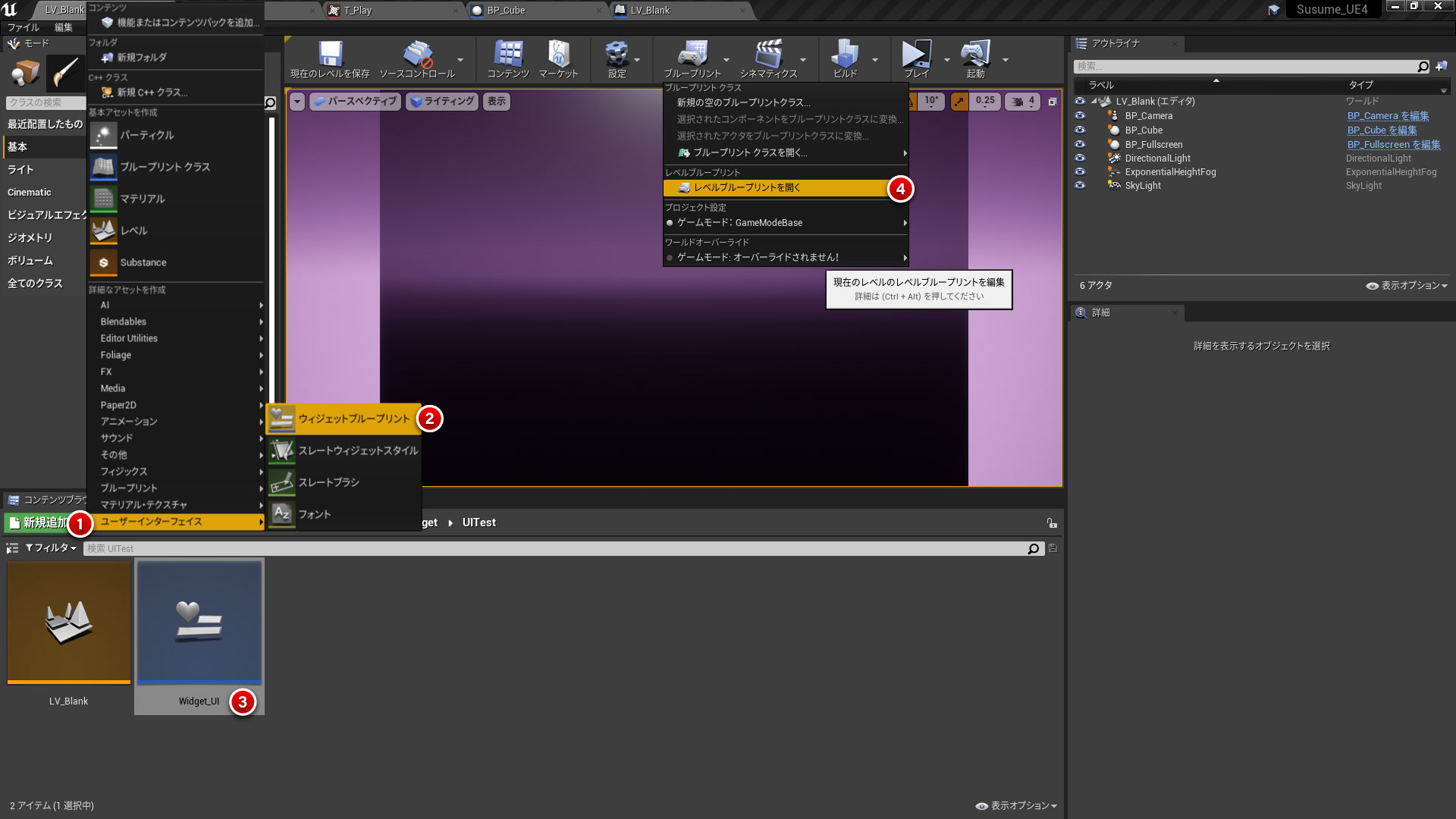
ウィジェットブループリント作成
- コンテンツブラウザから新規作成を選択
- ユーザーインターフェイス>ウィジェットブループリントを選択
- 名前を変更。ここではWidget_UIとしました。
- ウィジェットを表示するレベルを作成し、レベルブループリントを開きます。ウィジェットはブループリントから表示させることができます。
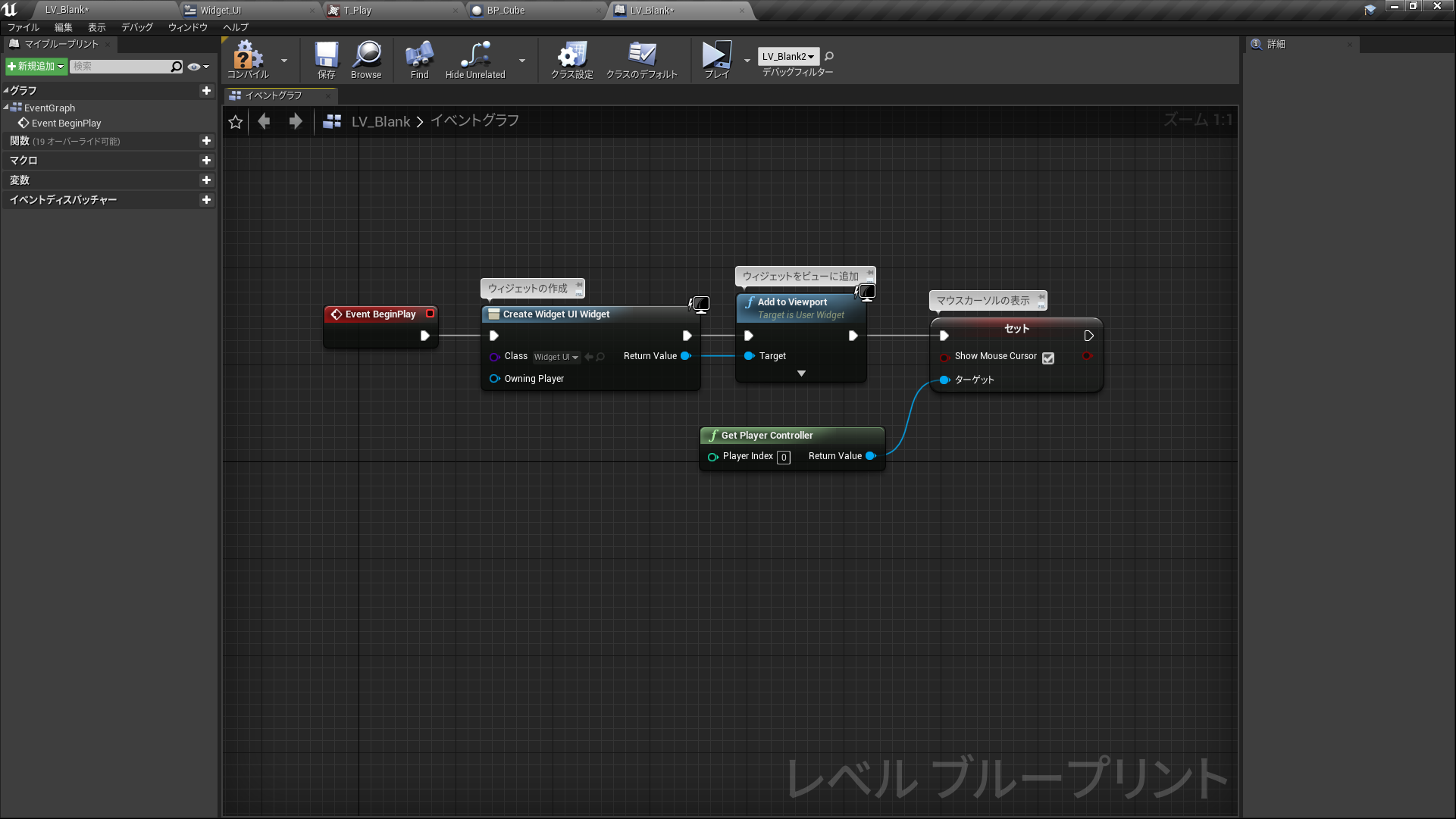
ウィジェットの表示
ウィジェットはブループリントを使用しなければ表示できません。最初はレベルにドラッグ&ドロップで直接配置するのかと想像していたので、若干とまどいました。
表示させるためにはCreate Widgetで作成、Add to Viewportでビューポートに追加という流れになります。もちろんレベルはなくブループリントアクターなどからも表示させることができます。
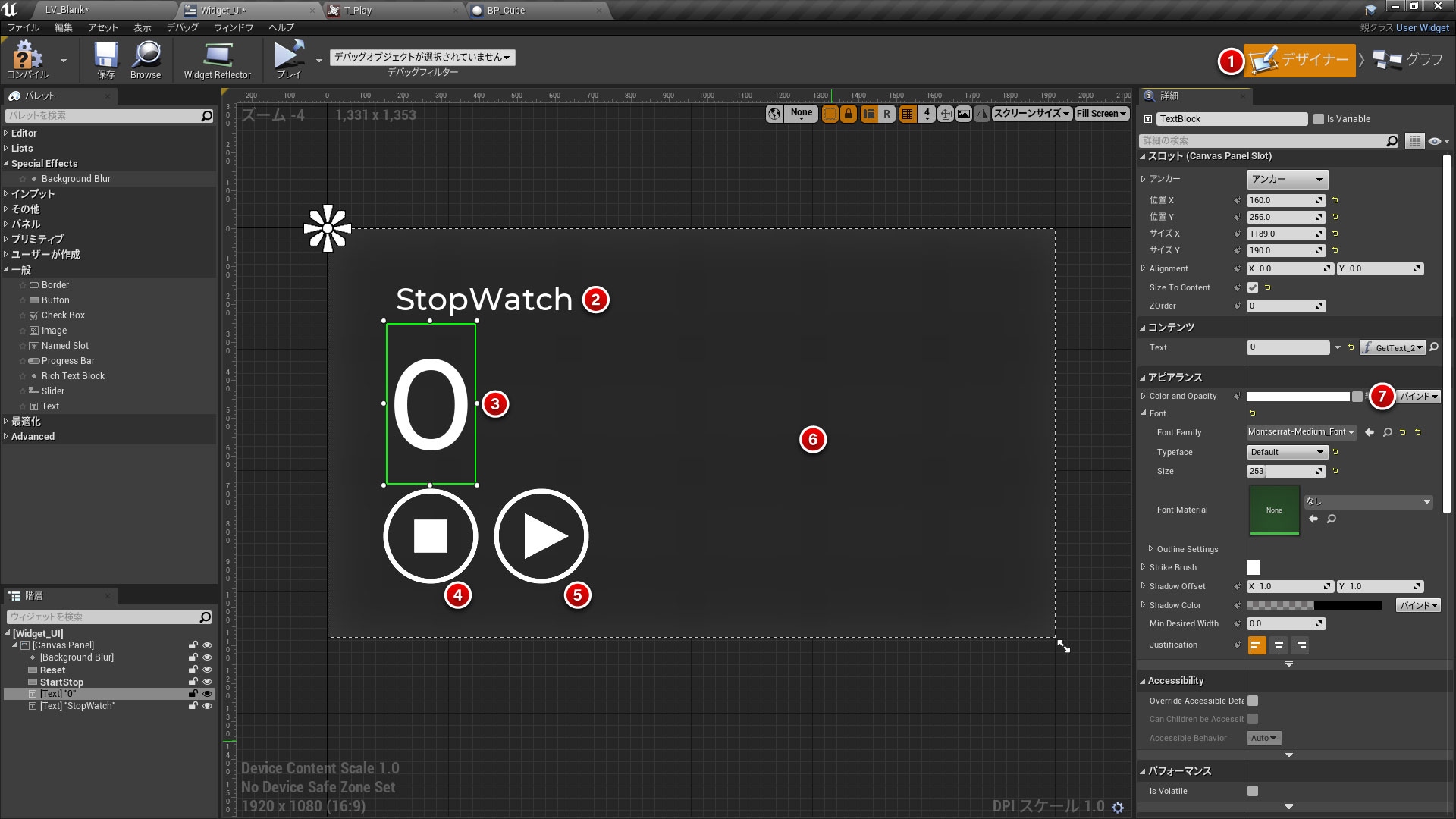
UIのデザイン
ウィジェットブループリントには「デザイナー」「グラフ」の二つのモードがあり、デザイナーではビジュアルを、グラフではブループリントをデザインします。
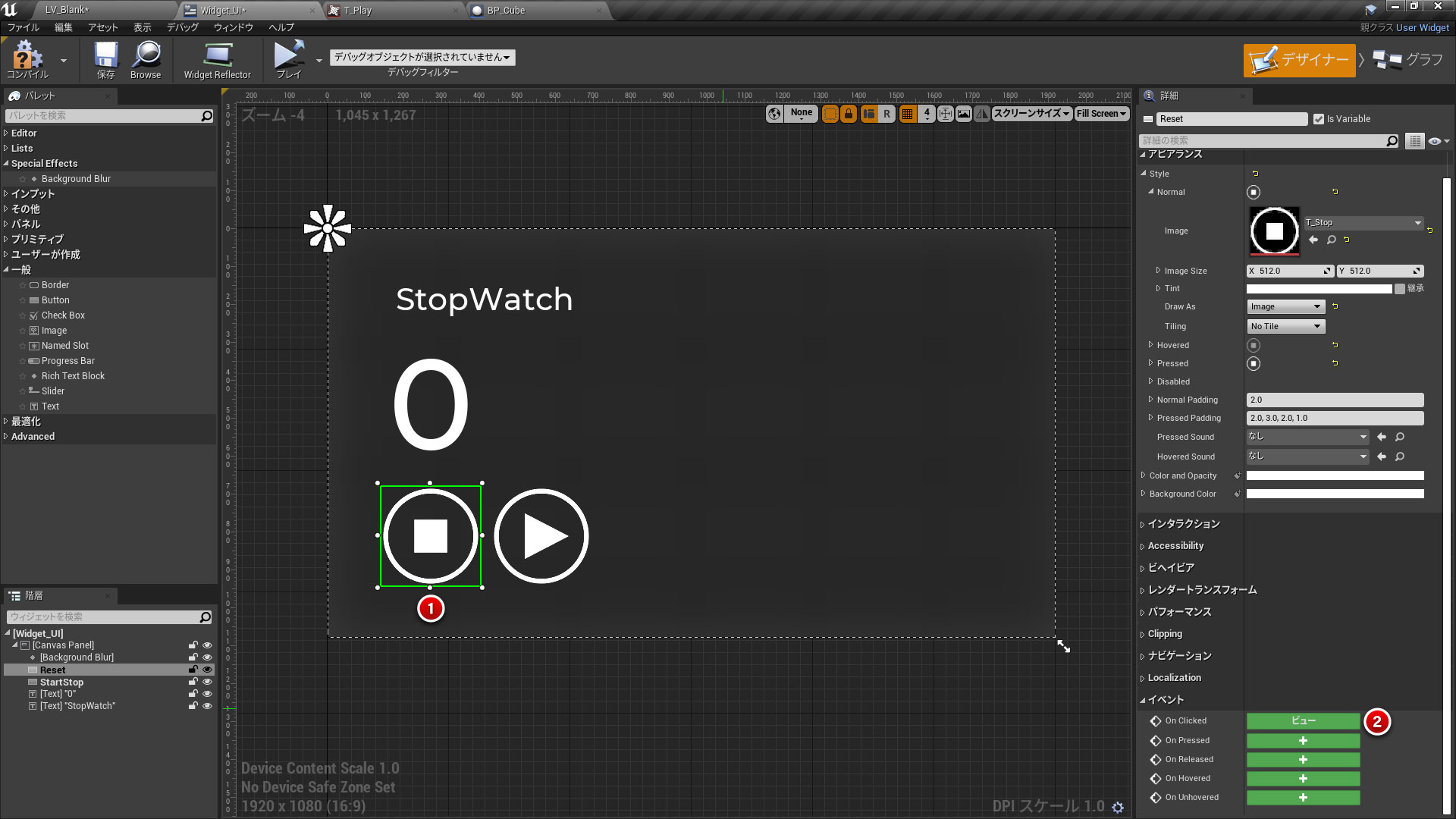
- デザイナーモードに切り替えます
- タイトル用テキストを追加します
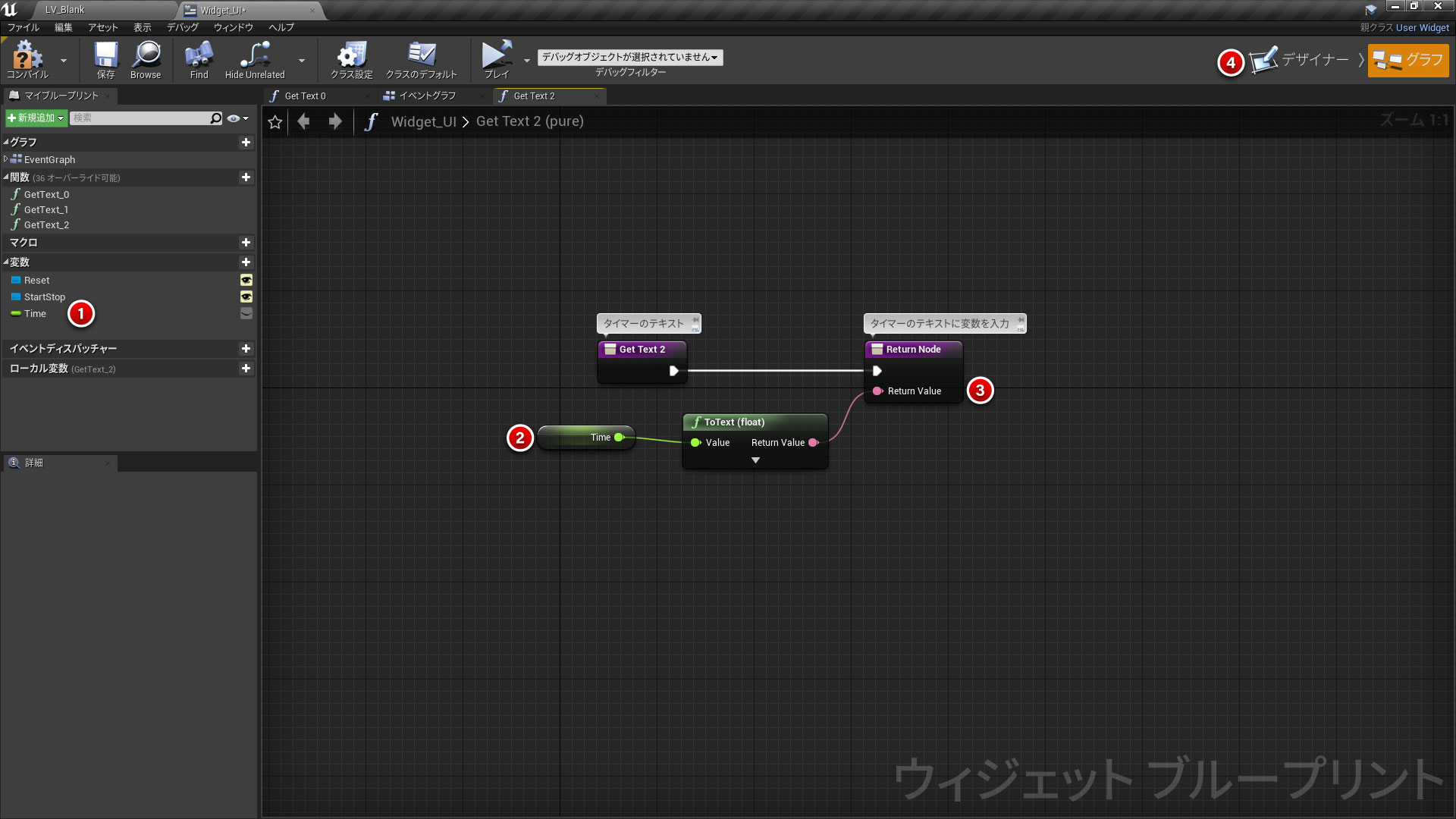
- タイマー用のテキストを追加します。後に内容を動的に変更します。
- リセット用のボタン要素を追加します。
- 実行用のボタンを要素を追加します。
- 背景にブラーをかけるエフェクト用の背景を追加します。
- タイマー用のテキストを選択して詳細パネルから「バインド」を新規作成します。バインドによってブループリントからテキストを変更できるようになります。
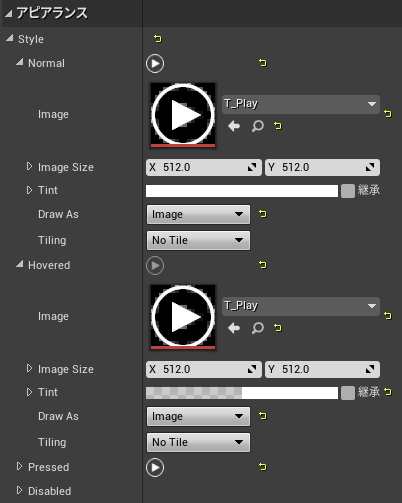
ボタンクリックへの対応
ボタンを押した際にブループリントを発動させるためには、ボタンのイベントを使います。ボタンを選択すると詳細パネルにイベントが複数表示されるのが確認できるはずです。これらを使うことでボタンのインタラクションを実現できるのです。
- ボタンを選択
- 使用したいイベントの「+」をクリック
ブループリント処理
タイマー用の変数の変更と、ボタンの処理をブループリントで構築します。ここでは最低限のストップウォッチの挙動を実装しています。
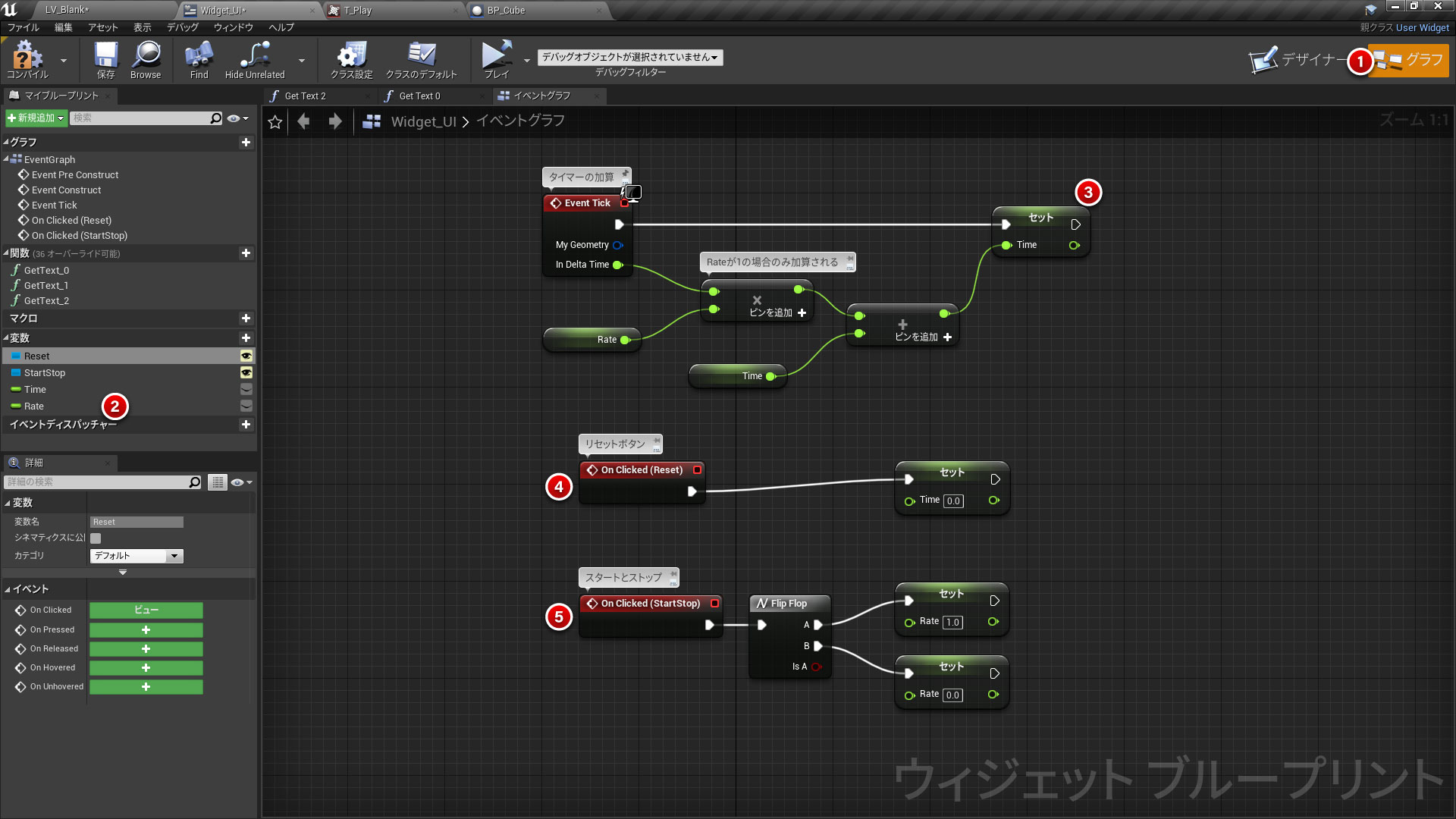
- グラフモードに変更します
- タイマーのON/OFF用にFloat型変数を作ります。ここではRateという変数名にしました。
- タイマーの加算処理を行います
- リセットボタンの処理
- スタートとポーズの処理
ウィジェットブループリントはおまけ機能的な存在ではなく、かなり本格的なUI実装環境だといえるでしょう。レイアウト機能も充実しており、Web Viewを配置したり、Named Slotなどを使用した高度なカスタマイズも可能です。これは、やはりゲームの世界でもUIデザインの重要度がとても高いことを示しているのではないかと感じます。
個人的には、ゲーム以外のUIデザインをする際のプロトタイプツールとしても十分役立ちそうだなと思います。