アセットの準備
Webカメラからの画像を使用するにはMedia PlayerとMedia Textureを使います。画像データの流れとしてはMedia Player→Media Texture→Materialをイメージしておくとよいでしょう。
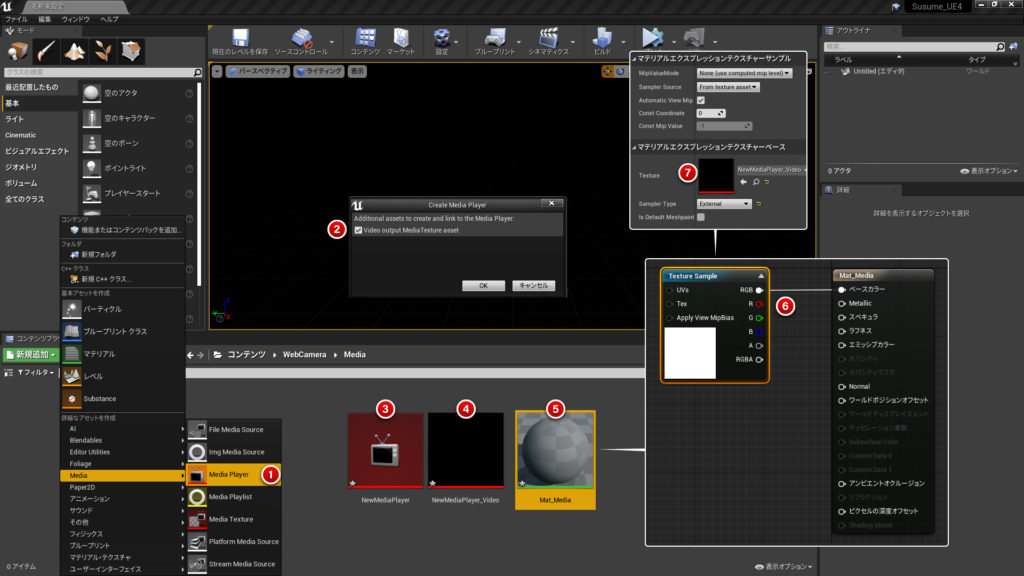
- Media Playerを新規追加
- ダイアログが表示されるのでチェックを入れてMedia Textureアセットを同時に作成する
- 作成されたMedia Player(カメラからの映像を入力)
- 作成されたMedia Texture(カメラからの映像をテクスチャー化)
- マテリアルを新規作成
- マテリアル内にTexture Sampleノードを作成しマテリアルに使用
- テクスチャーに(4)のMedia Textureを使用する
レベルを実行するとWEBカメラからの映像の入力が始まり、テクスチャーがリアルタイムに変化するはずです。通常のテクスチャーと同等に扱えますので、エフェクトをかけたり、マテリアルのパラメータとして様々なチャンネルに使用できます。