フォントを追加する
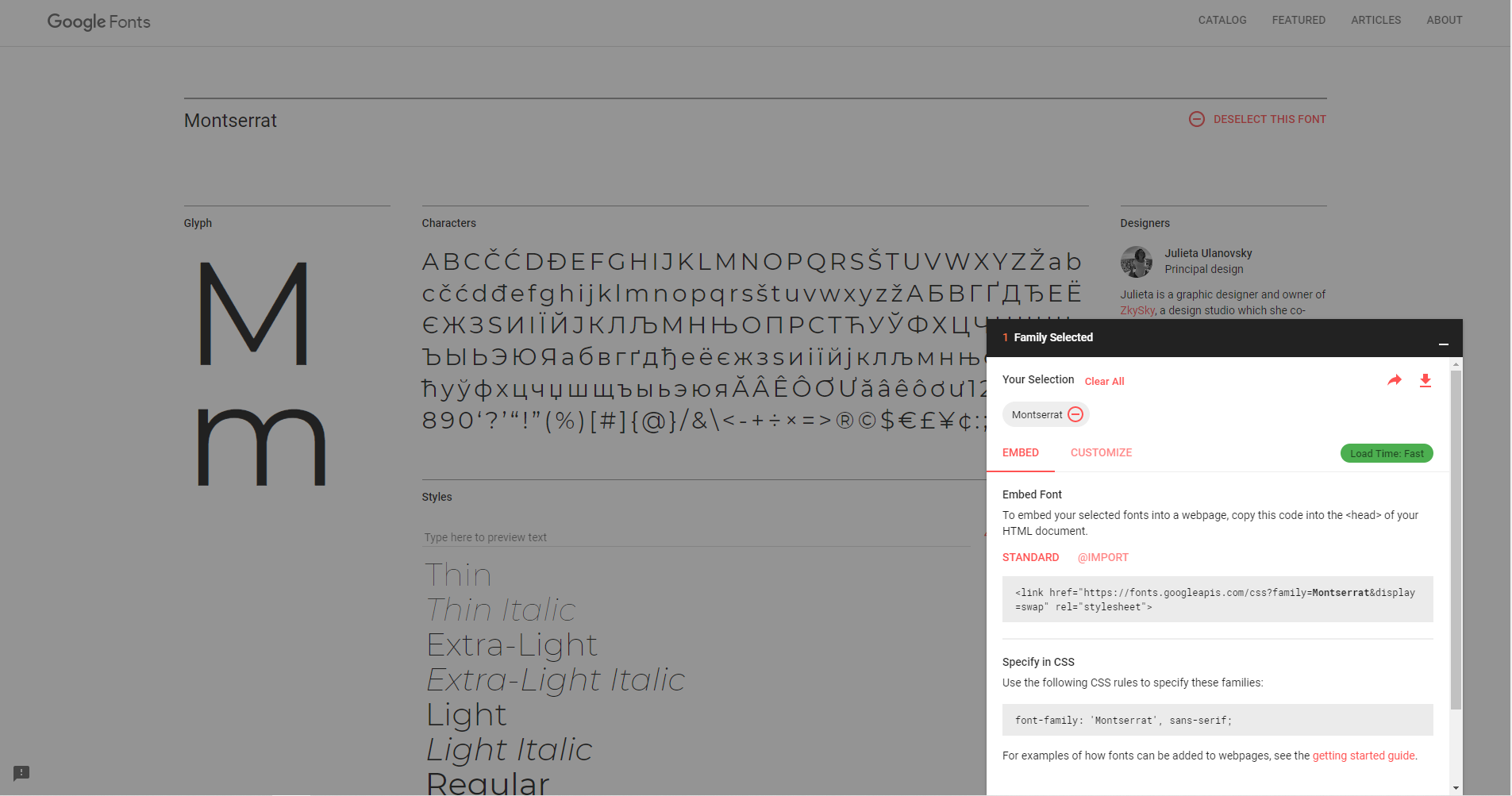
Unreal Engineでは任意のフォントを使用することができます。方法としてはフォントファイル(TTFファイル)をインポートするだけですので、とても簡単です。ウェイトの異なるフォントをグループ化してフォントファミリーも定義できますのでグラフィックデザイン的なアプローチも可能となりそうですね。ちなみにこの作例ではGoogle FontsのMostserratというフォントを使用してみます。
プロジェクトに読み込まれたフォントはText3Dにはもちろんのこと、UMGにも使用可能ですのでUIとしても利用できます。日本語フォントも大丈夫ですが、現状のText3Dでは漢字などの複雑な文字を立体化する場合に形状が崩れてしまうようです。
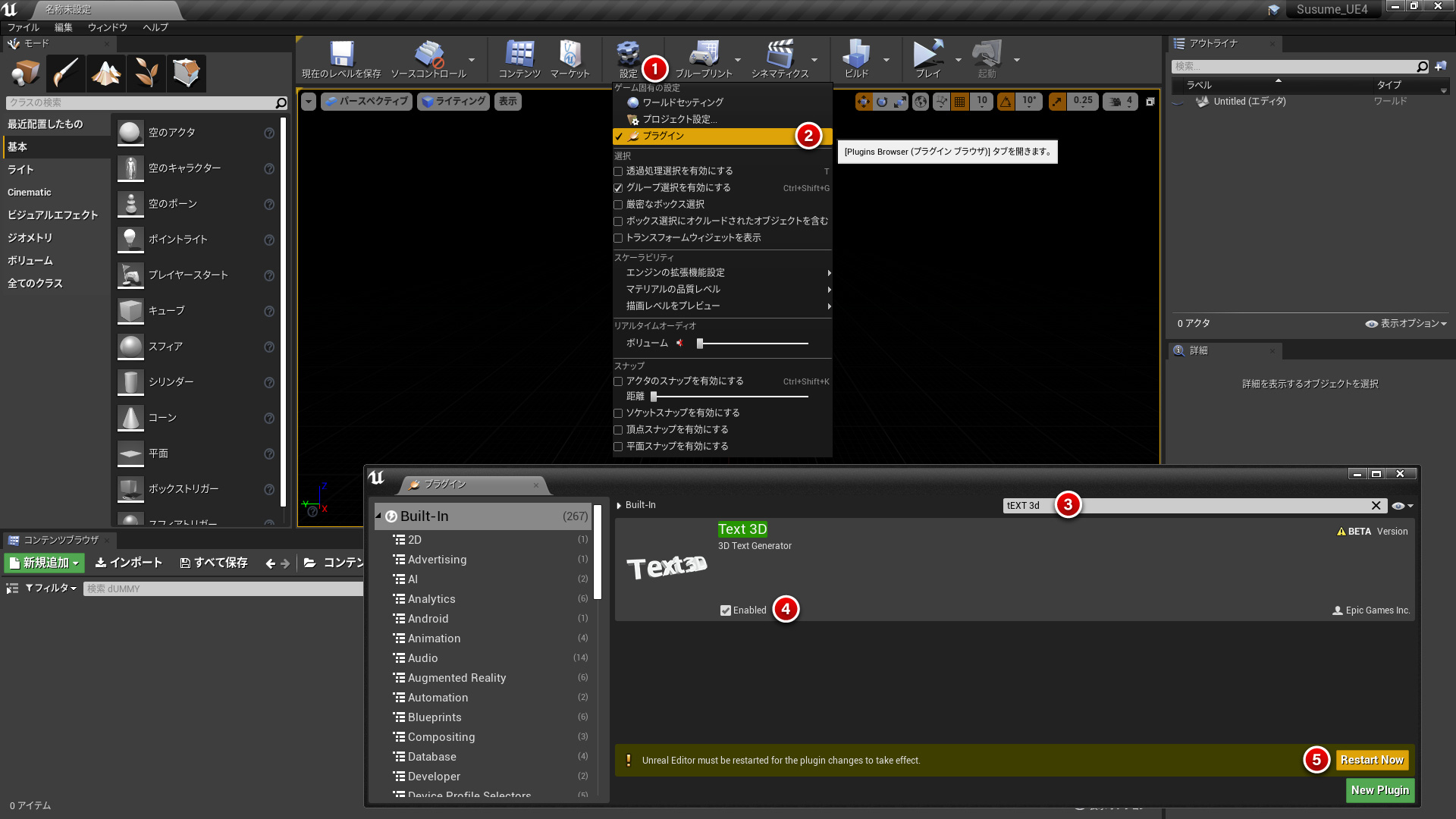
クラスにText3Dコンポーネントを追加
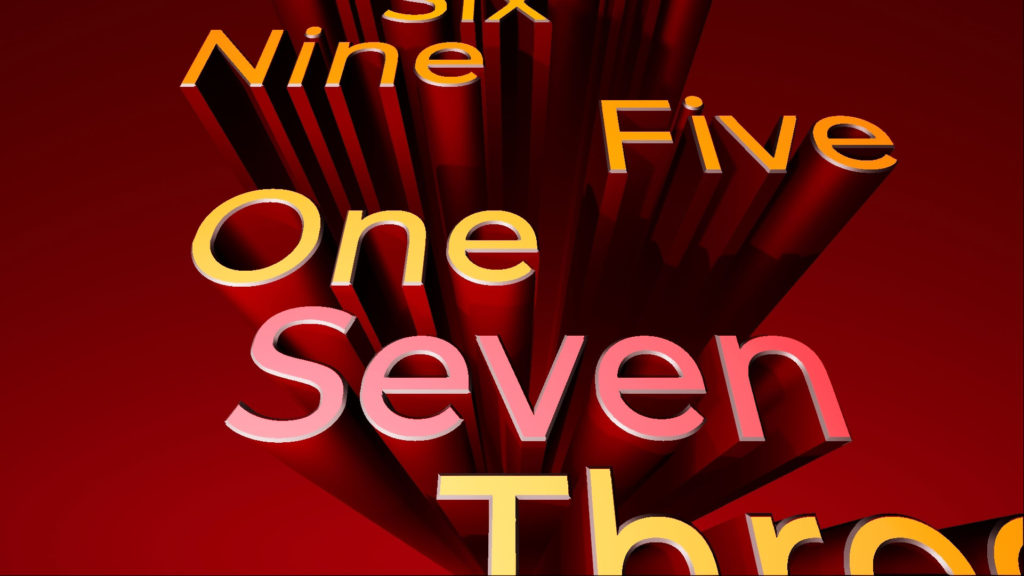
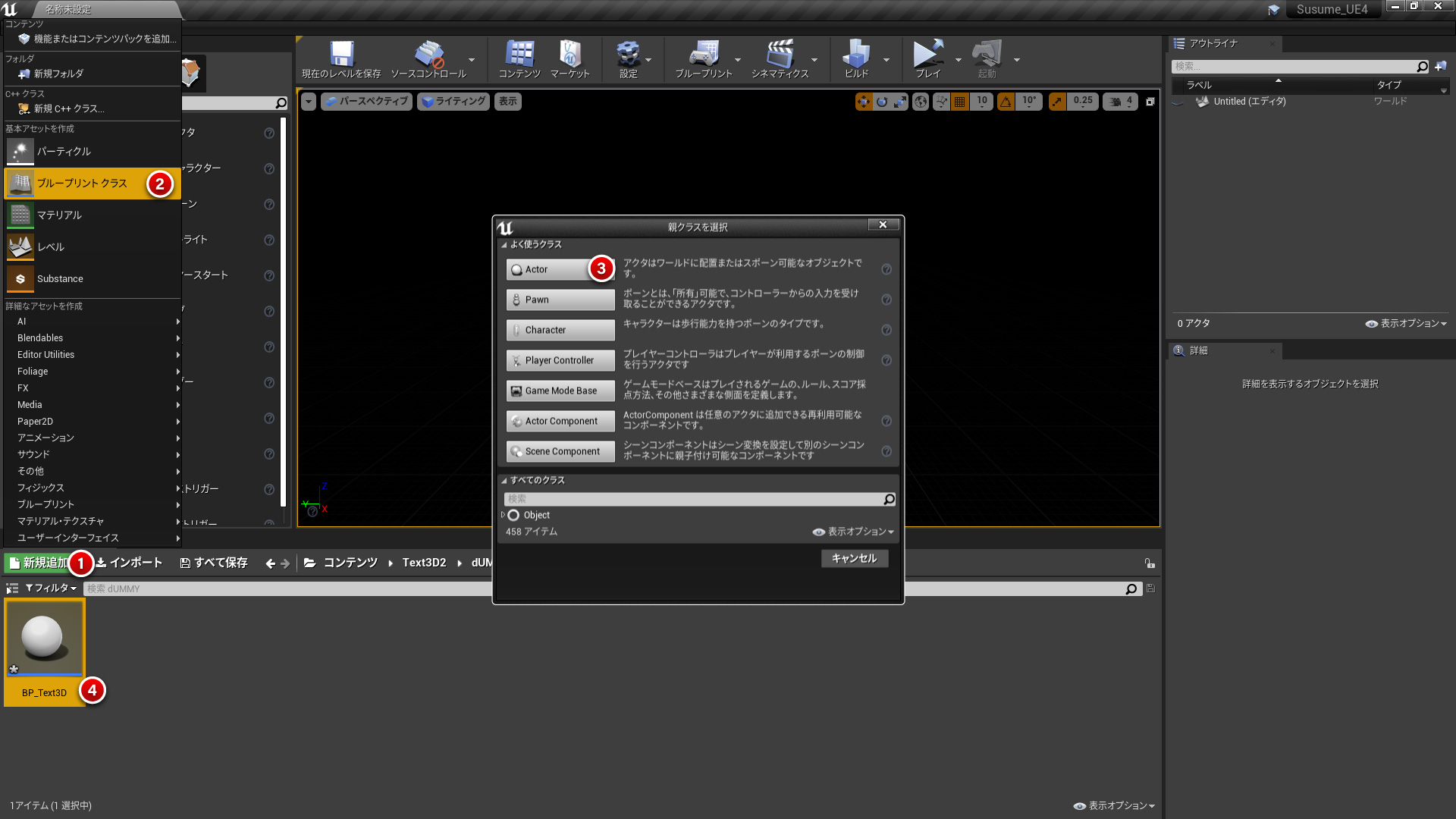
先ほど作成したクラス「BP_Text3D」を開きText3Dを追加します。Text3Dは任意の文字列を押し出して立体化します。ベベルの形状もコントロールでき、マテリアルも部分ごとに適用可能です。
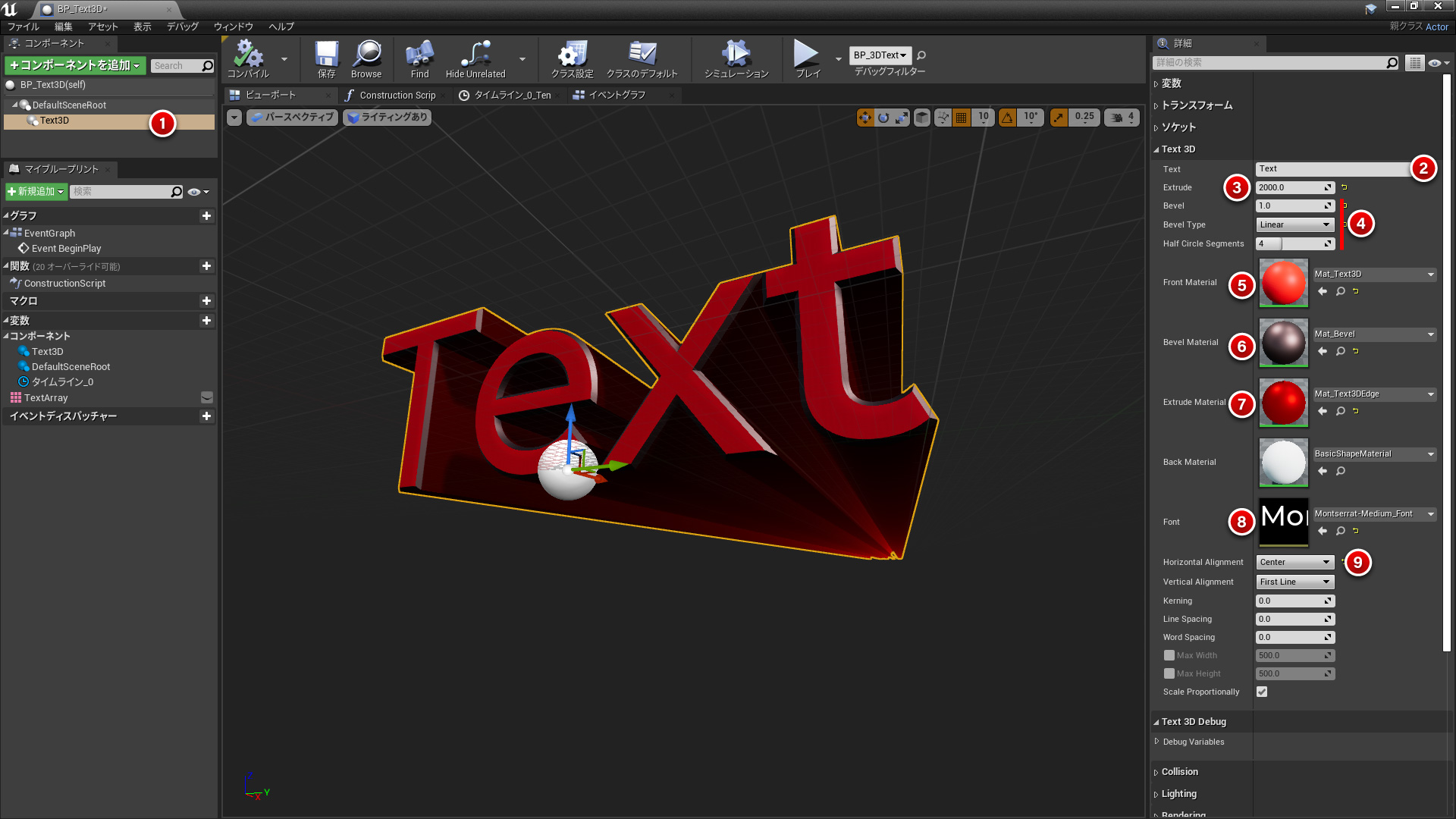
- コンポーネントを追加からText3Dを追加
- テキスト内容(この文字が立体化される)
- 押し出し量(今回はかなり大きく押し出しています)
- ベベルの形状を調整
- 文字正面のマテリアル
- ベベルのマテリアル
- 押し出し側面のマテリアル
- 使用するフォント
- 文字揃え
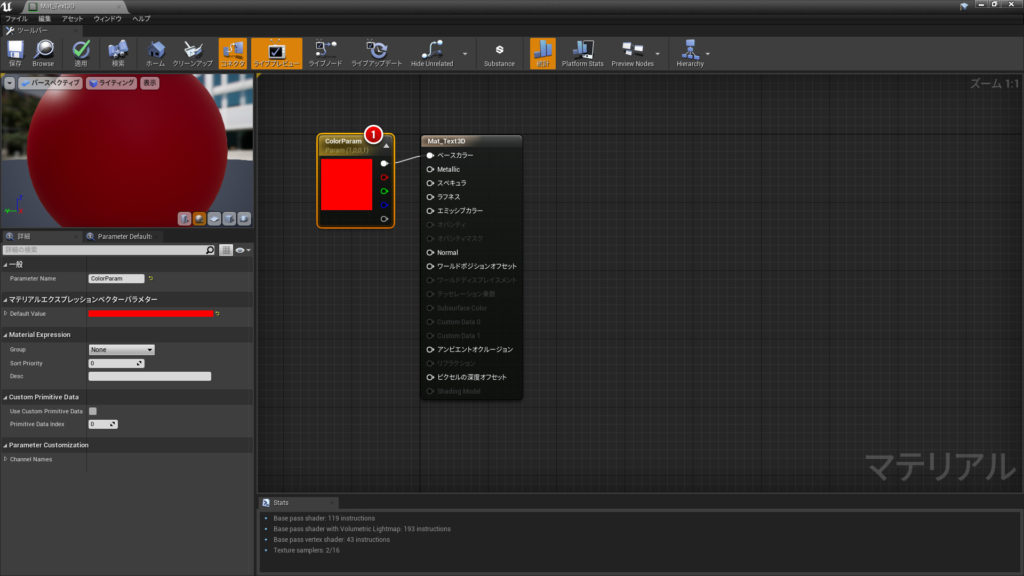
変容可能なマテリアルを作成
今回の作例ではクラスをスポーンする際に、マテリアルをインスタンス化して色をランダム化しますので、マテリアルのベースカラーにConst3DVectorをつなぎ、それをパラメータ化しています。これで後からブループリントで色を変更することが可能となります。
- パラメーターに変換

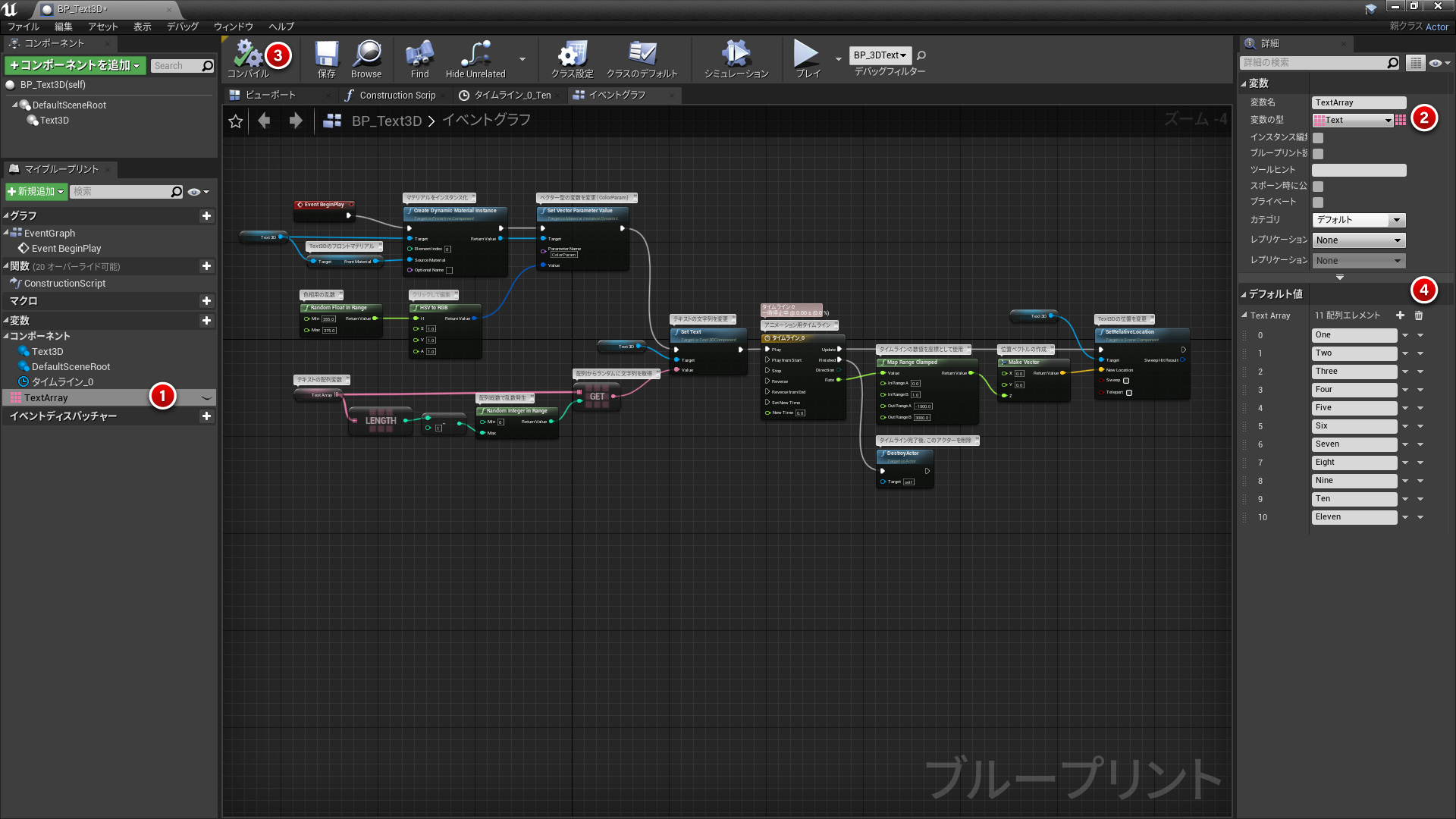
クラスにテキスト配列変数を追加
複数の文字列を用意しておき、「BP_Text3D」をスポーンする際にランダムに切り替えることで立体化される形状を変化させてみましょう。今回はその文字列の準備のために、テキストの配列変数を作成します。
- 変数を作成
- 変数の型をTextの配列に変更
- コンパイルするとデフォルト値を設定可能になる
- 「+」ボタンでエレメントを追加
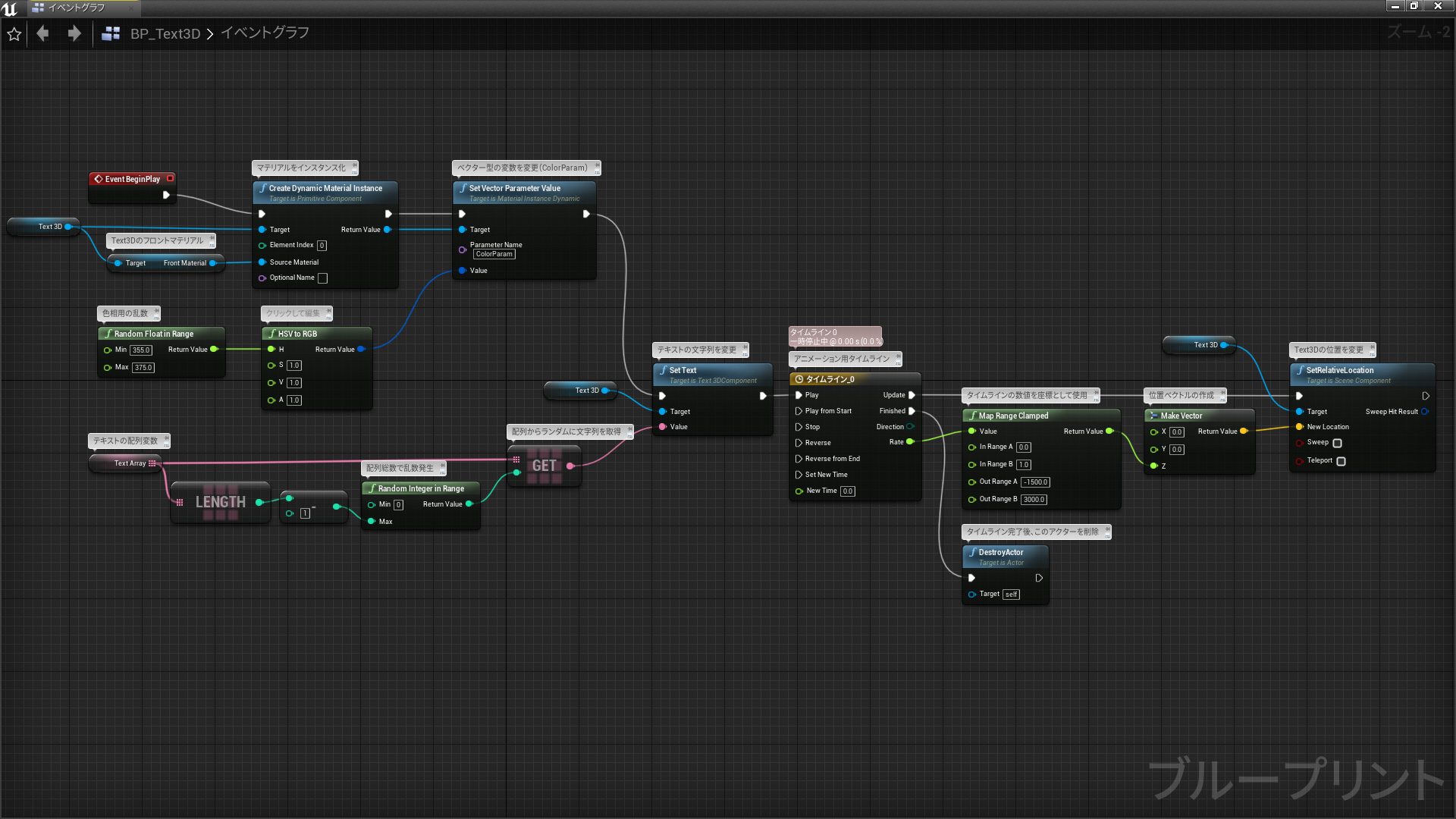
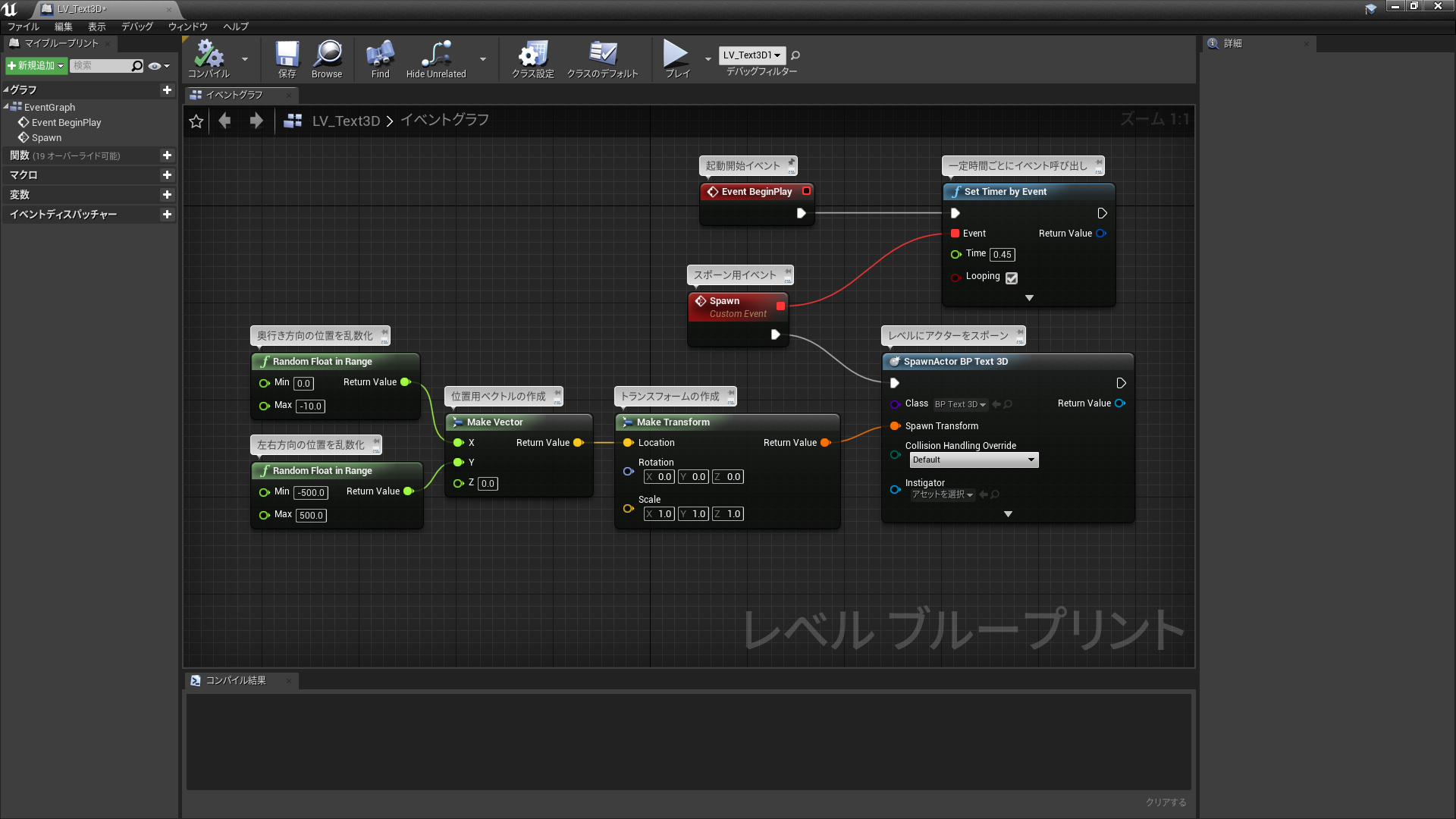
クラスのブループリントを構築
BP_Text3D内のブループリントを構築します。詳細はコメントとして記入したので確認してください。ここでは大まかな流れだけを開設しておきます。
- スポーンされると同時にマテリアルのランダム化
- テキストの配列変数から文字列をランダムに取得
- タイムラインを使用してアニメーション開始
- アニメーションが完了したら自らを破棄
Text3Dはタイポグラフィを多用する方にとっては、かなり活用しがいのある機能ではないでしょうか。文字の立体化は既存の3DCGツールでは定番の機能です。しかしUnreal Engineではこれまで実装されていなかったということは、ゲーム領域としてはあまり需要がない機能だったのかもしれません。
今後はこうした機能が普及してリアルタイムの3Dモーションタイポグラフィ表現が数多く生まれるような予感があります。まだ日本語フォントへの対応が不完全なところがあるようですので、今後のアップデートに期待しつつこのチュートリアルを締めくくります。